
30 Jan Sådan forbedrer du din brugergrænseflade med 3 adfærdsprincipper
Er du bedre end en abe til at interagere med en digital brugergrænseflade? (Spoiler: du finder svaret til sidst i det her indlæg)
Vi har tidligere skrevet om, at en grundig diagnose er en forudsætning(!) for effektivt adfærdsdesign.
Her får du nogle tips til designdelen i adfærdsdesign med fokus på, hvordan du designer en brugergrænseflade, som brugerens indre ‘abe’ forstår at bruge uden at skulle aktivere ‘jakkesættet‘.
Sådan designer du til ‘aben’
Du har sikkert hørt one-liners som ”Gør dit produkt intuitivt at interagere med”, ”reducér kognitivt load” eller ”gør brugeroplevelsen konsistent”.
“Det lyder fornuftigt. Men hvordan gør jeg det?!”
Lad os grave et spadestik dybere i adfærdsvidenskaben og se på, hvordan (og hvorfor) du egentlig bør gøre dit produkt ”intuitivt at interagere med”, reducere ”kognitivt load” og gøre brugeroplevelsen ”konsistent”.
Forklaringerne kommer fra blandt andet kognitions- og perceptionspsykologien.
Gør dit produkt intuitivt at interagere med
1. Udnyt menneskets rumlige forståelse
Man hører ofte, at man skal designe sin brugergrænseflade, så den er ”intuitiv” at interagere med.
Hvad ”intuitiv” betyder er dog for de fleste svært at definere klart. Hvornår er noget intuitivt? Hvornår er det ikke?
En ting er sikkert: Man kan ikke synes, at noget er intuitivt på vegne af brugerne. Enten er det intuitivt, eller også er det ikke, og heldigvis er der evidens bag, hvad der er og ikke er intuitivt.
I /KL.7 snakker vi sjældent om intuitivt design, men betegner det i stedet som at design til ’aben’ frem for ’jakkesættet’.
Kort fortalt udgør aben den automatiske og ubevidste adfærd, mens jakkesættet udgør den analytiske og bevidste adfærd (få den fulde historie om aben og jakkesættet her).
Med andre ord, så designer vi til menneskets basale færdigheder, når vi designer til aben. Hvis man designer til de basale færdigheder, så er brugeroplevelsen mere uafhængig af eksempelvis IT-kundskab, domæne-viden eller kulturelle forskelle fra land til land.
Æstetik er ikke et mål
“Men vi har jo allerede en design-guide?!”
Og den har I formegentlig brugt mange ressourcer på. Men hvis formålet med guiden er at designe brugergrænseflader, så de er æstetiske frem for funktionelle, så risikerer man at ende med en grænseflade, som ikke er intuitiv.
Når det kommer til design af brugergrænseflader kan vi designe til basale færdigheder ved også at udnytte menneskets rumlige forståelse – evnen til at se og forstå relationen mellem to eller flere objekter. Placeringen af og pladsen mellem elementer har nemlig en stor indflydelse på, hvordan vi forstår og interagerer med dem.
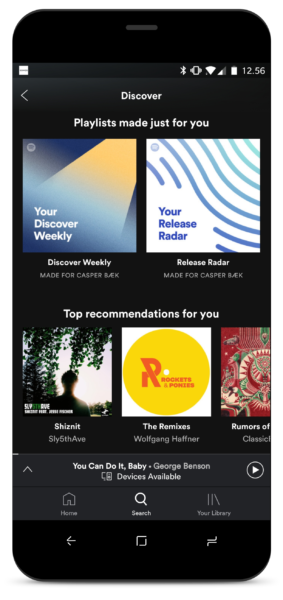
Lad mig illustrere pointen med et eksempel på, hvordan Spotify udnytter din rumlige forståelse:

Under ’Top recommendations for you’ er elementerne skævt placeret. Men de giver dig, fuldstændig uden brug af knapper eller andet signal, en idé om, at der findes flere anbefalinger ude til højre.
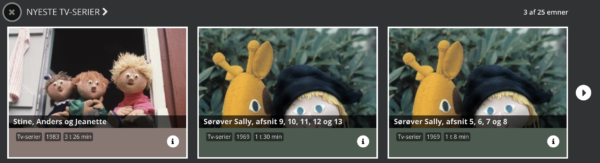
Og nu et udklip fra bibliotekernes streaming service, Filmstriben.dk:

Her ville det være oplagt at benytte samme trick som Spotify til at give et signal om indhold.
Men man har valgt at lade elementerne flugte og i stedet skrive ”3 ud af 25 emner” med skriftstørrelse ”alt for småt”, i højre hjørne.
Her bliver din indre abe udfordret, dels fordi elementet knap er synligt, dels fordi det tvinger dig til at tænke med jakkesættet.
Hvis du skal designe intuitive produkter er det derfor en god idé at forholde sig, ikke bare til farve og form, men også afstand og placeringen mellem sidens elementer.
Overvej, når du designer din brugergrænseflade, om der er steder, hvor du vægter æstetik over funktionalitet – og risikerer at designe til jakkesættet frem for aben.
Reducér kognitivt load
2. Begræns antallet af valgmuligheder
Hvorfor er der så mange forskellige slags toiletpapir i Netto? Og hvad er toiletpapir, hvad er køkkenrulle? Jeg er mindst én gang kommet hjem med den forkerte slags. Det er uheldigt – uanset scenariet.
De mange valgmuligheder i Netto har to primære konsekvenser for mig som bruger.
For det første går jeg i ”analyseparalyse”. Jeg kan simpelthen ikke forholde mig til alle de forskellige typer og priser.
For det andet får jeg det, man kalder ”buyer’s remorse”, bekymringen for, om jeg nu kunne have truffet et bedre valg – var den der 4-lags fra Lambi ikke på tilbud?
Et let valg er et godt valg
Alt i alt bliver det enormt svært, og smertefuldt, for mig at træffe en beslutning. Og det er lidt uheldigt. Aben har det nemlig med at oversætte et let valg til et godt valg. Og derfor også et svært valg til et potentielt dårligt valg.
OK, ud af Netto og tilbage på sporet.
Når vi som mennesker overanstrenges, træffer vi dårlige eller forkerte beslutninger – og derfor økonomiserer vi vores mentale ydeevne. Det betyder i praksis, at vi har svært ved at handle og træffe et valg, eksempelvis hvis valgmulighederne eller informationsmængden overstiger vores mentale ydeevne. Det kaldes også choice overload.
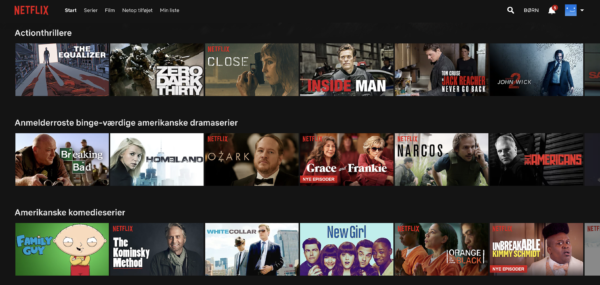
Det er også lige præcis det, der sker, når du ligger på sofaen en fredag aften og skal finde en film på Netflix. Der er simpelthen for mange valg.

Især “Buyer’s Remorse”-fænomenet er styrende her – for hvad hvis man bruger den hårdtoptjente fredag aften på den forkerte film?
Det er altså en god idé at begrænse antallet af valgmuligheder til dem, der reelt har en betydning.
Overvej derfor følgende tre ting når du designer din brugergrænseflade:
- Er det nødvendigt at vise brugeren alle jeres services, produkter eller argumenter på én gang?
- Kan I fjerne eller gruppere overskydende elementer, der risikerer at ende som ”støj på linjen”?
- Kan I mindske kompleksiteten i de valgmuligheder, der står tilbage?
Læs også her, hvordan ni ekspertråd blev til to i målet om at skabe et bedre indeklima.
Gør brugeroplevelsen konsistent
3. Lad brugeren genkende indhold
Skrev Jussi-Adler Olsen krimi-serien om Carl Mørck?
Ja. Det gjorde han.
Det vidste du formentlig med det samme. Men hvad hvis jeg i stedet havde spurgt dig: ”Hvilken dansk forfatter har skrevet bogserien om Carl Mørck?”. Havde du kunne svare på spørgsmålet?
Helt sikkert.
Kunne du have svaret med samme lethed?
Mit bud er nej.
Forskellen mellem genkendelse og genkaldelse
De to spørgsmål aktiverer nemlig din hukommelse på to forskellige måder: Det første spørgsmål aktiverer din associationsevne og lader dig genkende information (Jussi-Adler Olsen, krimi-serien, Carl Mørck), mens det andet spørgsmål tvinger dig til at grave ned i hukommelsen for at genkalde den.
Vores evne til at huske et stykke information påvirkes af tre faktorer:
1) Hvor mange gange du før har oplevet, husket på og anvendt informationen
2) Hvornår du sidst har anvendt den og
3) I hvilken sammenhæng informationen optræder
Altså: Jo oftere, du benytter et stykke information, jo lettere er det for dig at huske på det.
Du glemmer ikke pludselig, hvordan du låser din cykellås op, eller hvor man tænder for komfuret. Men er der tale om ting, som man sjældent benytter, er det vigtigt, at brugergrænsefladen lader brugeren genkende elementer. Det gør den ved at huske informationen og gøre den synlig når, og hvor, den skal bruges.
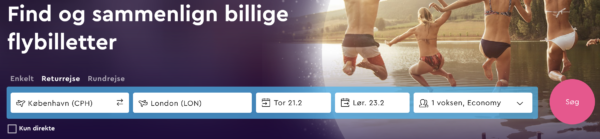
Momondo.dk (og stort set alle andre større søgemaskiner) er exceptionelt gode til det.
Eksempelvis husker Momondo for dig, hvilke destinationer du før har skrevet ind, hvornår du skal afsted, og hvor mange billetter du skal have.

Det gør det meget nemmere at komme i gang med søgningen, næste gang du besøger siden. ”Hvornår, hvorhen og hvor mange skal I afsted?” bliver til ”Skal du afsted fra København til London, mellem d. 21. og 23. februar?”.
Ja tak! *Klik*.
Skal vi derimod gøre det lettere for brugeren at genkalde informationen, kan vi gøre det ved at følge konventionerne.
“Hvad med, om vi smed søgefeltet ned i footeren?”
Gode webdesignere ved, at de ikke skal eksperimentere med nye ikoner eller placering af elementer, fordi det bliver sværere at genkalde, hvor de befinder sig.
Det betyder i praksis, at du skal badutspringe over, hvor gæret er lavest og abe efter alt, hvad du kan.
Uanset produktet bør du forholde dig til, hvordan andre har valgt at designe lignende produkter, og om der findes eksisterende konventioner (altså udbredte måder) for interaktionen. Du hører ikke en webdesigner udbryde: ”Hvad med, om vi smed søgefeltet ned i footeren?”.
Det er altså langt lettere for os at huske et stykke information ved at genkende det end ved at genkalde det.
Overvej derfor, når du designer din brugergrænseflade:
- Er der steder, hvor I tvinger brugeren til at huske på information eller funktioner, hvor I, i stedet, kunne gøre dem synlige til genkendelse eller huske på dem for brugeren?
- Er der steder, hvor funktionen er skjult, når brugeren skal benytte den, så genkendelse ikke er muligt?
- Er der steder, hvor i ikke følger design-konventioner og har placeret eller illustreret elementer mod brugerens forventning?
Har du en brugergrænseflade, som kunne trænge til en adfærdsoverhaling? Så ring eller skriv til os.
Aben vinder altid
Og her til sidst får du som lovet svaret på, om du er bedre end en ægte abe til at interagere med en digital brugergrænseflade.
Du er med garanti ikke bedre til den her test, som foregår på en meget simpel brugergrænseflade: